Wenn etwas schief geht
Zuletzt aktualisiert am 2025-11-05 | Diese Seite bearbeiten
Geschätzte Zeit: 0 Minuten
Übersicht
Fragen
- Wie behebe ich Fehler in den GitLab-Pipelines?
Ziele
- Feedback von GitLab erhalten, warum eine Pipeline fehlgeschlagen ist
Wenn etwas schief geht
Bis jetzt haben wir gesehen, wie man erfolgreich verschiedene Technologien zur Erstellung einer Website einsetzt. Es gibt jedoch einige Situationen, in denen dies aufgrund eines Tippfehlers oder fehlender Informationen nicht möglich ist. Wir werden einen dieser Fälle anhand eines Jekyll-Beispiels durchgehen.
Übung: Fehlersuche in Jekyll
Diese Übung soll Ihnen helfen zu erkennen, wie häufige Fehler bei der Arbeit mit diesen Elementen einer Jekyll-Website aussehen.
Bearbeiten Sie Ihre _config.yml Datei und ersetzen Sie
ein : durch ein = Zeichen in einer der
Variablen.
Lösung
Zum Beispiel
mail=team@carpentries.organstelle vonmail:team@carpentries.org.YAML
description: "This research project develops training materials for reseachers wanting to learn to build project websites in GitHub with GitHub Pages." email: "team@carpentries.org" twitter: "https://twitter.com/thecarpentriesWenn Sie in Ihrem GitHub-Repository navigieren, könnten Sie sehen, dass etwas in
about.mdkaputt geht, wo wir{% raw %}{{ site.twitter }}{% endraw %}verwenden. Im Gegensatz zu dem, was wir zuvor mit ungültigem Markdown gesehen haben, weigert sich Jekyll jedoch, die Website zu erstellen und gibt eine Fehlermeldung aus.Danach werden wir sehen, wo die Fehlermeldung zu finden ist und was sie verursacht hat.
Wenn Sie die Seite zur Ausführung der GitLab-Pipeline bis jetzt im
Auge behalten haben (CI/CD > Pipelines), ist Ihnen
vielleicht aufgefallen, dass die Ergebnisse der Pipeline nach dem
Verschieben “ausstehend” sind, dann “laufen” und schließlich “bestanden”
werden. Irgendwann. Wenn dies nicht der Fall ist, lautet der Status
“fehlgeschlagen”, Sie erhalten möglicherweise eine E-Mail darüber (je
nach den Einstellungen Ihres GitLab-Kontos) und sollten nicht in Panik
geraten. Wie können wir stattdessen verstehen, was den Fehler verursacht
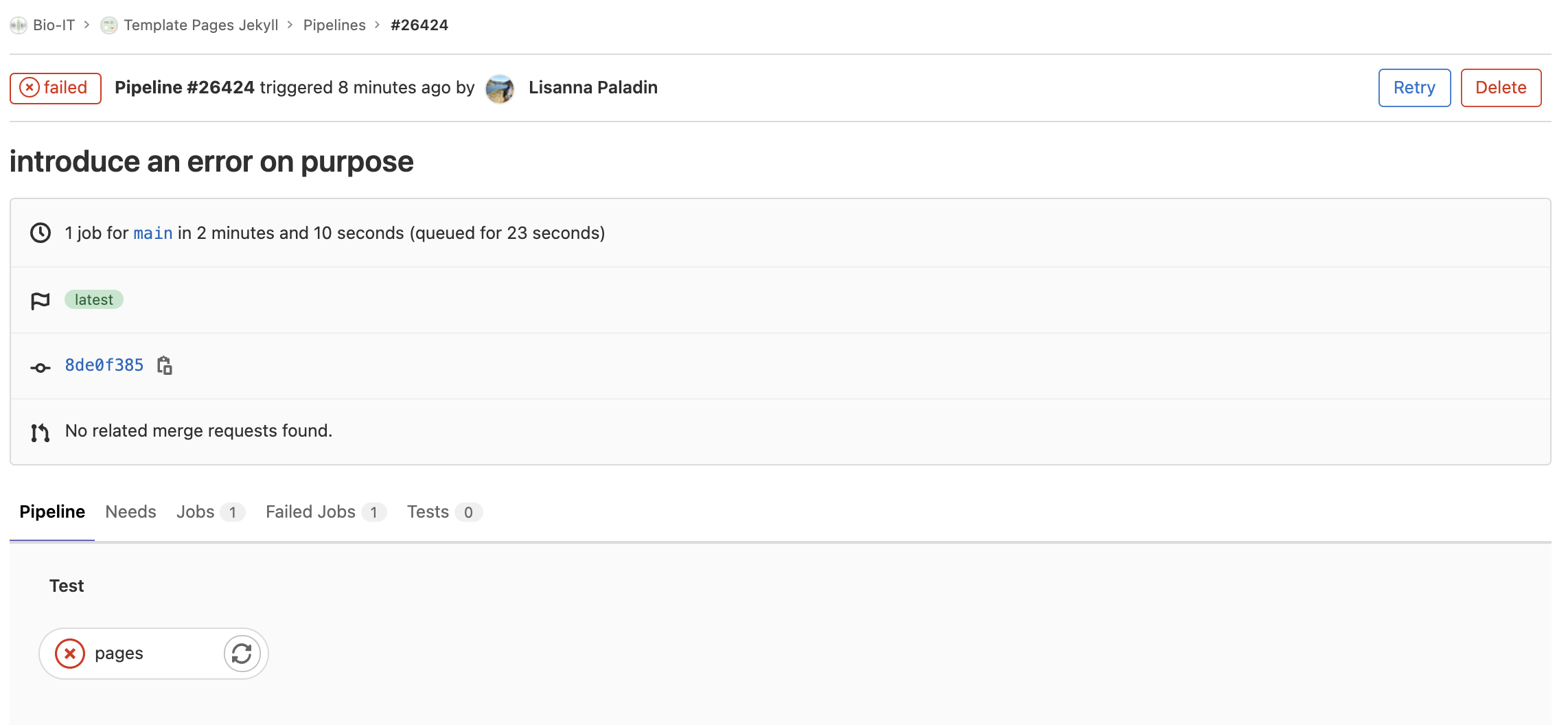
hat, und ihn beheben? Der Status “fehlgeschlagen” ist zufällig eine
Schaltfläche, klicken wir sie an.

Auch hier können Sie auf die Schaltfläche ❌ Seiten klicken, um auf weitere Details
zuzugreifen, z. B. auf das vollständige Protokoll der Ausführung unserer
Pipeline. Scrollen Sie im terminalähnlichen Fenster nach oben, um zu
sehen, wie die Pipeline gestartet, die Umgebungen vorbereitet, die
Abhängigkeiten installiert und bis zum Befehl
bundle exec jekyll build - public korrekt ausgeführt wurde.
Erinnern Sie sich daran? Es ist der Befehl, der Jekyll startet, wir
haben ihn in die Datei .gitlab-ci.yml aufgenommen.
Wir haben Grund zu der Annahme, dass der Fehler hier damit zusammenhängt, dass Jekyll die Seite nicht erstellen kann. Wenn wir genauer lesen, um mehr Details zu erhalten, finden wir:
BASH
$ bundle exec jekyll build -d public
------------------------------------------------
Jekyll 4.2.1 Please append `--trace` to the `build` command
for any additional information or backtrace.
------------------------------------------------
/usr/local/bundle/gems/safe_yaml-1.0.5/lib/safe_yaml/load.rb:143:in `parse': (/builds/hpg_ToyM/0/grp-bio-it/template-pages-jekyll/_config.yml): could not find expected ':' while scanning a simple key at line 3 column 1 (Psych::SyntaxError)Dies bedeutet zwei Dinge: Erstens schlägt das Protokoll einen Weg vor, um mehr Details zu erhalten, d.h. die Datei
.gitlab-ci.ymlzu modifizieren, indem man--tracezum Befehlbundle exec jekyll build -d publichinzufügt, der so zubundle exec jekyll build -d public --tracewird. Aber das brauchen wir nicht wirklich: der nächste Satz ist klar genug. Er besagt, dass es einen Fehler beim Parsen der Datei_config.ymlgab, weil Jekyll das erwartete Zeichen:nicht finden konnte. Da dieser Tippfehler Jekyll daran hindert, die Seite zu erstellen, kann der Prozess nicht fortgesetzt werden.
Bei Misserfolg wird Ihre Website nicht entfernt
Angesichts des Fehlers fragen Sie sich vielleicht, was mit der Website passiert ist? Wenn Sie die Adresse besuchen, werden Sie feststellen, dass die Website immer noch verfügbar ist.
GitLab hält Ihre vorherige Version online, bis der Fehler behoben ist und ein neuer Build erfolgreich abgeschlossen wurde.
Wir sollten zu unserer Datei _config.yml zurückkehren
und den Fehler = beheben, den wir (diesmal absichtlich)
gemacht haben. Dann pushen Sie das Projekt erneut, und das Problem ist
gelöst!
Übung: Übung mit der Fehlersuche in Jekyll
Manchmal passieren Tippfehler und können Ihre Website auf überraschende Weise verändern. Lassen Sie uns mit einigen möglichen Problemen experimentieren und sehen, was passiert.
Probieren Sie die unten aufgeführten Änderungen an Ihrer
index.md-Datei aus und beobachten Sie, was passiert, wenn
die Seite gerendert wird. Sie werden jedes Mal den vorherigen Fehler
korrigieren wollen.
- Verwenden Sie eine globale oder lokale Variable, die Sie nicht vorher definiert haben.
- Lassen Sie den Bindestrich am Ende des YAML-Headers weg.
- Fügen Sie kein Leerzeichen zwischen dem YAML-Header und dem Rest der Seite ein
- Setzen Sie den YAML-Header an eine andere Stelle in der Seite.
Lösung
- Die Stelle, an der Sie die undefinierte Variable verwendet haben, ist leer, aber ansonsten kein Fehler. Beispiel:
- Die Kopfzeile zeigt etwas in der Datei an und die Variable, die definiert wurde, geht zur Indexseite anstelle des Links, den wir gesetzt haben.
MARKDOWN
--- lesson-example: "https://carpentries.github.io/lesson-example/" Examples of our work can be found at: {% raw %}{{ page.lesson-example }}{% endraw %}
- Dies scheint unsere Seite nicht zu beeinträchtigen, kann aber oft dazu führen, dass komplexere Seiten abbrechen.
MARKDOWN
--- lesson-example: "https://carpentries.github.io/lesson-example/" --- Examples of our work can be found at: {% raw %}{{ page.lesson-example }}{% endraw %}
- Dadurch wird auch die Kopfzeile auf der Seite angezeigt und die von uns erstellte variable Verknüpfung unterbrochen.
Hinweis: Beheben Sie alle Fehler, die Sie absichtlich in Ihre Seite eingefügt haben, bevor Sie weitermachen.
- Wenn eine Pipeline fehlschlägt, gibt GitLab Ihnen nützliches Feedback dazu, warum dies geschehen ist.
